

#GLYPHS MINI TUTORIAL FULL VERSION#
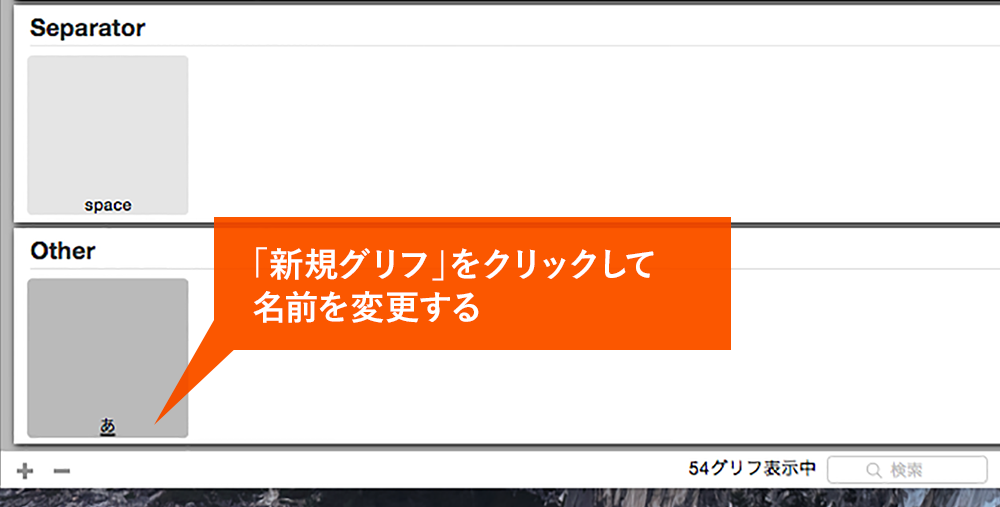
Some other sources for information not covered here (please note that these videos may use older versions of Glyphs or the full version of Glyphs that may look and function ever-so-slightly differently) This is relatively straightforward, but I also wanted to make sure I showed how the actual file receives its name and that the discretionary ligatures work. You might choose to create more characters, numerals, punctuation, etc. Your choices are your own obviously, but adding ligatures is a relatively simple affair, and a great way to add value. I’ve included this video to show other things you may want to include in your font.
#GLYPHS MINI TUTORIAL SERIES#
It’s worthwhile to make sure that you kern in the context of a word or series of words in order to get a better sense of the kerning in proximity to your existing spacing. I based some of the pairs on this post on TypeDrawer, and others I encountered incidentally as I designed. As with spacing, the problematic pairs will be unique, but I’ve chosen the calligraphic forms I have because they present some conventional problems you may encounter (also I like the forms look). Here we go through the basics of kerning, and how the individual pairs appear as you go through your font. In this video I purposely reset the spacing to get a basic “fit” for the font before going into the individual pairs through kerning. Throughout the other videos, I set some basic spacing as I went that was not super great. The spacing of your font will be unique to the forms you create. I’ve separated these out a separate category as they are a bit more unique of a challenge. In the monoline Roman forms, based in proportion to the Trajan Column, the O, C, G, and Q are based on a circle.

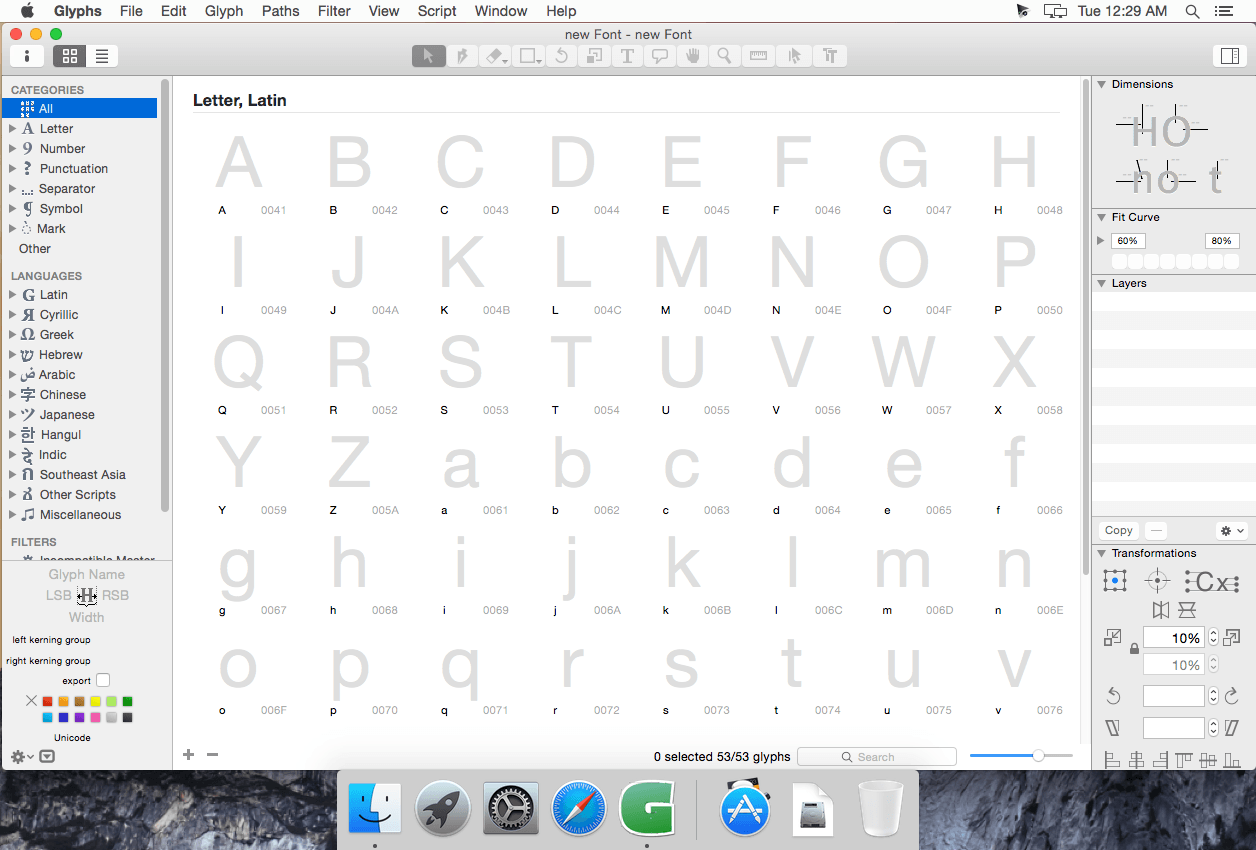
This gets deeper into the idiosyncracies of Glyphs (vs Illustrator for example). Next, we create angular letterforms like A, V, W, etc. Here we go through basic drawing, transformations and spacing for straight (purely vertical and horizontal stroked) letterforms. I’m basing the font I create for these tutorials on the monoline Roman uppercase forms we went through in the intitial calligraphy lesson. Additionally, check out TypeCooker if I haven’t mentioned it already for generating type-related ideas. This is the first video where I basically say that you probably should (carefully) have some kind of incidental type design you experience in your life. Hopefully, it is clear that these steps may not be the same as the ones that you encounter as you make your way through your font. Additionally, I’ve placed som linkes to videos that walk through other edge cases that you might encounter. To be honest the LinkedIn Learning videos I’ve linked previously are probably quite a bit better, but placing these here in case you don’t have access.

I’ve tried to make the videos relatively concise, excuse the aggressive compressing of the audio. Once complete, I converted the kerning text to all caps and did the whole thing again, to pair the capital letters.Here’s a bunch of videos that show the process of using specifically Glyphs Mini for drawing, spacing, kerning and exporting an uppercase font based on some of the calligraphy that we did in class. The obvious ones are between V and A, but there are so many letter pairings within that example copy that I wouldn’t have thought of. Using the keyboard shortcuts ( use this tutorial) I plodded through and adjusted kerning groups for every single distance that didn’t look right to me. I visited this website, and pasted in their example kerning text. This was a massively painstaking process. With the spacing set up (accounting for wider letters like M and W) I started kerning. That is the spacing distance you should start with on the left and right side of your letters. And before starting the kerning process, you have to get your letter spacing as close as possible to how you want the file to look.Īpparently as a rule of thumb, measure the width of the counter of the letter O (the hole in the middle) and divide that by three. There are a series of keyboard shortcuts in this app which you absolutely must master before setting out on this. With my characters in place, I went about spacing and kerning the letters.


 0 kommentar(er)
0 kommentar(er)
